ユーザーインターフェイスのレイアウトプロセス
NativeScriptは、画面上のビューのサイズと位置を決める再帰的なレイアウトシステムを提供します。 レイアウトは、レイアウトコンテナとその子ビューの測定と配置のプロセスです。 レイアウトは、その速度とパフォーマンスが子の数とレイアウトコンテナの複雑さに依存する集中的なプロセスです。 たとえば、AbsoluteLayoutなどの単純なレイアウトコンテナは、GridLayoutなどのより複雑なレイアウトコンテナよりもパフォーマンスが高い場合があります。
レイアウトは、測定パスと配置パスの2つのパスで完了します。 このために、それぞれViewがmeasureとlayoutメソッドを提供します。 また、各レイアウトコンテナは、独自のonMeasureとonLayoutを提供し、独自の特定のレイアウトを実現します。
測定パス
測定パスでは、それぞれのViewを測定して、必要なサイズを特定します。測定パスは、次のプロパティを評価します。
- width
- height
- minWidth
- minHeight
- visibility
- marginTop
- marginRight
- marginBottom
- marginLeft
配置パス
配置パスでは、それぞれのViewが特定のレイアウトスロットに配置されます。 このスロットは、ビューの目的のサイズ(測定パスで取得)と次のプロパティによって決まります。
- marginTop
- marginRight
- marginBottom
- marginLeft
- horizontalAlignment
- verticalAlignment
レイアウトのプロパティ
マージン
4つのマージンプロパティ(marginTop、marginRight、marginBottom、marginLeft)は、ビューとその親との間の距離を設定します。
XMLを使用してマージンを設定する場合、次のアプローチから選択できます。
- 1つの値を設定:ビューのすべての側面に適用される単一の値を指定します。
- 2つの値を設定:2つの値を指定します。最初の値は上側に適用され、2番目の値は右側に適用されます。次に、最初の値が下部に適用され、2番目の値が左側に(この順序で)適用されます。
- 4つの値を設定:各マージンに4つの値を指定します。最初の値が上部に、2番目の値が右側に、3番目の値が下部に、4番目の値が左側に(この順序で)適用されます。
パディング
4つのパディング特性(paddingTop、paddingRight、paddingBottom、paddingLeft)は、レイアウトコンテナとその子との間の距離を設定します。
XMLを介してパディングを設定する場合、次のアプローチから選択できます。
- 1つの値を設定:ビューのすべての側面に適用される単一の値を指定します。
- 2つの値を設定:2つの値を指定します。最初の値は上側に適用され、2番目の値は右側に適用されます。次に、最初の値が下部に適用され、2番目の値が左側に(この順序で)適用されます。
- 4つの値を設定:各パディングに4つの値を指定します。最初の値が上部に、2番目の値が右側に、3番目の値が下部に、4番目の値が左側に(この順序で)適用されます。
アライメント
レイアウトは、要素に必要以上のサイズが割り当てられている場合にのみ、水平および垂直の配置を適用します。
次の表に、horizontalAlignmentの有効な値を示します。
| メンバ | 説明 |
|---|---|
| left | ビューは、親要素のレイアウトスロットの左側に配置されます。 |
| center | ビューは、親要素のレイアウトスロットの中央に揃えられます。 |
| right | ビューは、親要素のレイアウトスロットの右側に配置されます。 |
| stretch | ビューは、親要素のレイアウトスロットを満たすように引き伸ばされます。widthが設定されている場合はそれが優先されます。 |
次の表に、verticalAlignmentの有効な値を示します。
| メンバ | 説明 |
|---|---|
| up | ビューは、親要素のレイアウトスロットの上部に配置されます。 |
| center | ビューは、親要素のレイアウトスロットの中央に揃えられます。 |
| bottom | ビューは、親要素のレイアウトスロットの下部に配置されます。 |
| stretch | ビューは、親要素のレイアウトスロットを満たすように引き伸ばされます。heightが設定されている場合はそれが優先されます。 |
パーセントのサポート
NativeScriptは、width、heightおよびmarginのパーセント値をサポートします。
配置パスが開始されると、まず親の使用可能なサイズに基づいてパーセント値が計算されます。
つまり、垂直StackLayoutで height='50%' の2つのボタンを配置すると、
利用可能なすべての高さが取得されます(たとえば、StackLayoutを垂直に塗りつぶします)。
マージンプロパティにも同じことが当てはまります。たとえば、 marginLeft='5%' を設定した場合、要素には親の使用可能な幅の5%に対応するマージンがあります。
iOSセーフエリアのサポート
iOSのSafe Areaは、AppleがiOS 11で導入した用語です。 画面の領域は自由に使用でき、システムのハードウェアおよびソフトウェア部分によって妨げられることはありません。 安全な領域(safe area)は一定ではありません。 これは、ノッチ、画面の丸い角、ステータスバー、ホームインジケーターの影響を受けますが、アクションバーやタブバーなどのアプリケーションの一部からも影響を受けます。 理解を深めるには、Appleのドキュメントを参照してください。
バージョン5.0以降、NativeScriptはiOSのSafe Areaのデフォルトの処理メカニズムを提供します。 デフォルトの動作では、特定のコンテナViewコンポーネント(子を持つことができるコンポーネント)が安全な領域をオーバーフローし、 画面の端に配置されます。これらのコンテナコンポーネントは次のとおりです。
- Layouts
- ListView
- ScrollView
- WebView
- Repeater
内部的には、ワークフローは次のとおりです。
- 測定パス - すべてのコンポーネントは、画面の安全領域部分で測定されます。
- 配置パス - すべてのコンポーネントはフルスクリーンでレイアウトされますが、セーフエリアの境界に挿入されます。
- 配置パス - コンポーネントがセーフエリアに接している場合、コンポーネントは調整され、画面の端まで拡張されます。
iosOverflowSafeAreaプロパティ
上記のデフォルトの動作は、すぐに使えるUXを提供します。 さらに、NativeScript 5.0は、コンポーネントがiOSセーフエリアを処理する方法を制御できるiosOverflowSafeAreaプロパティを公開します。 コンポーネントをセーフエリアに接するときに画面の端まで拡大する場合は、このプロパティ値をtrueに設定します。 この動作を明示的に防止するには、falseに設定します。 コンテナコンポーネントのデフォルト値はtrueです。 他のすべてのコンポーネントは、安全な領域に制限されるべきコンテンツと見なされ、デフォルトはfalseです。
レイアウト
LayoutBaseは、子要素の配置を提供するすべてのビューの基本クラスです。
さまざまなレイアウトコンテナを使用して、要素を配置できます。 width、height、minWidth、配置などのViewの基本プロパティを評価し、 子ビューを配置するための追加の特定のプロパティを公開します。
事前定義されたレイアウト
次の表は、NativeScriptが提供する定義済みのレイアウトを示しています。
| レイアウト | 説明 | スクリーンショット |
|---|---|---|
| FlexboxLayout | このレイアウトは、CSS Flexible Box Layoutの非準拠実装です。 |  |
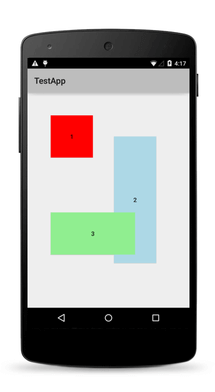
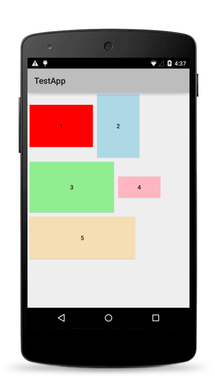
| AbsoluteLayout | このレイアウトでは、子の正確な位置(左/上の座標)を設定できます。 |  |
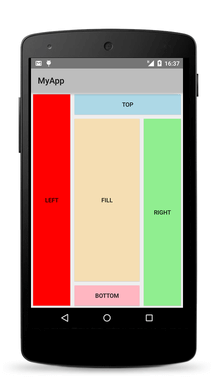
| DockLayout | このレイアウトは、子を外側の端に配置し、最後の子が残りのスペースを占有できるようにします。 |  |
| GridLayout | このレイアウトは、列と行で構成される長方形のレイアウト領域を定義します。 |  |
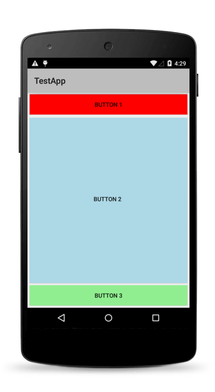
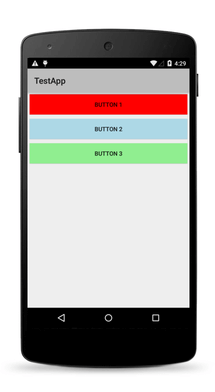
| StackLayout | このレイアウトは、子を水平または垂直に配置します。方向はorientationプロパティで設定されます。 |  |
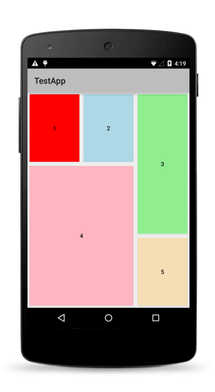
| WrapLayout | このレイアウトは、方向プロパティに基づいて、スペースがいっぱいになるまで子を行または列に配置し、それらを新しい行または列に折り返します。 |  |