Visual Studio Code用のNativeScript拡張機能
インストール
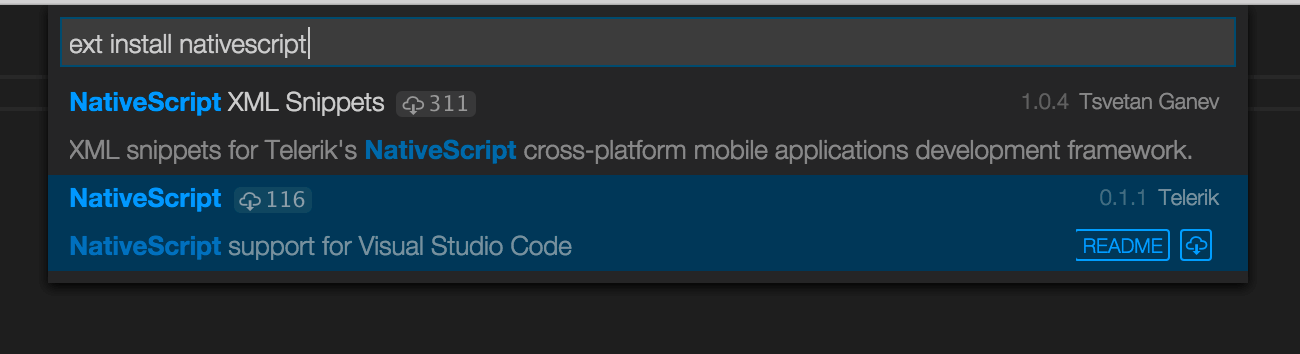
Visual Studio CodeのNativeScript拡張機能をインストールするには、 コマンドパレット(F1またはCmd+Shift+P)を開いてExtensions: Install Extensionコマンドを実行し、「NativeScript」を検索してリストから選択します。

インストールが完了すると、インストールされている拡張機能のリストに拡張機能が表示されます。 コマンドパレットからExtensions: Show Installed Extensionsコマンドを実行すると表示されます。
デバッグ
tns createコマンドを使用して作成したアプリケーションのルートフォルダーを、Visual Studio Codeで開きます。
起動構成を生成する
ビューバーでデバッグのアイコン をクリックをした後、歯車のアイコン
をクリックをした後、歯車のアイコン![]() をクリックしNativeScriptデバッグ環境を選択します。
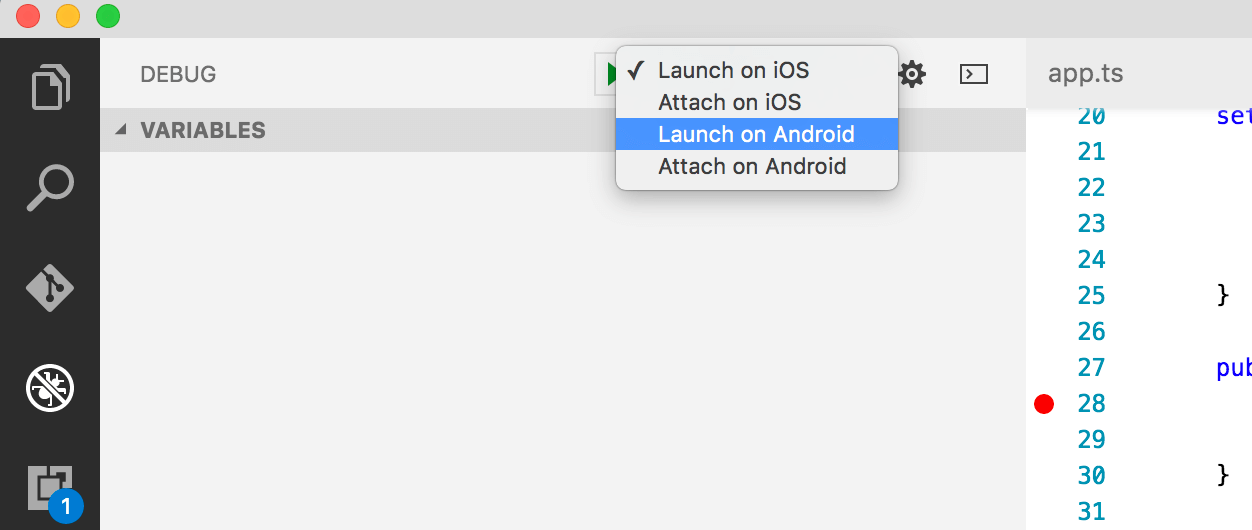
4つのデフォルトの起動構成(Launch on iOS, Attach on iOS, Launch on Android, Attach on Android)を含むlaunch.jsonファイルが.vscodeフォルダーに生成されます
launch.jsonファイルを編集するだけで、いつでも独自のデバッグ構成を追加したり、既存の構成を変更したりできます。
をクリックしNativeScriptデバッグ環境を選択します。
4つのデフォルトの起動構成(Launch on iOS, Attach on iOS, Launch on Android, Attach on Android)を含むlaunch.jsonファイルが.vscodeフォルダーに生成されます
launch.jsonファイルを編集するだけで、いつでも独自のデバッグ構成を追加したり、既存の構成を変更したりできます。

デバッガーでアプリケーションを起動する
起動構成(Launch on iOSなど)のいずれかを選択し、メニューの横にあるStart Debuggingボタンを押します。 すると、NativeScript CLIコマンドによりアプリをビルド、デプロイし、iOSデバイスまたはエミュレーターで実行し、Visual Studio Codeデバッガーにアタッチします。 最初のJavaScript/TypeScriptステートメントで実行を停止するには、launch.jsonでstopOnEntryフラグをtrueに設定します。
デバッガーがアタッチされると、スコープ変数の検査、ブレークポイントの設定、式の監視、ブレークポイントでアプリの一時停止中のコードの実行などが可能になります。 デバッグサポートの詳細については、VS Code Debugging GuideのVisual Studio Codeを参照してください。
さらに素晴らしいのは、デフォルトの起動構成がNativeScrfunctionalityを利用していることです。 したがって、VS Codeデバッガーがアタッチされている間、アプリのソースへのすべての変更は、(変更されたファイルを保存した後)ライブ同期をトリガーし、 ターゲットアプリケーションを更新および再起動し、VS Codeデバッガーが新しいアプリインスタンスに自動的に再アタッチされ、ブレークポイントとウォッチ式を再設定します。 監視機能を無効にするには、launch.jsonで監視フラグをfalseに設定します。
既に実行中のアプリにデバッガーをアタッチする
エミュレーターまたはデバイスで既に実行中のNativeScriptアプリケーションがある場合は、アプリを再起動することなく、VS Codeデバッガーをアタッチできます。 デバッグ構成メニューから目的の接続構成を選択し、開始ボタンを押すだけです。
TypeScriptのデバッグ
TypeScriptでアプリを作成している場合、Visual Studio Codeで完全に機能するデバッグサポートを利用できます。 TypeScriptをデバッグするには、tsconfig.jsonに"sourceMap": true"を設定し、TSコンパイラがソースマップを生成していることを確認してください。
Webpackのデバッグ
Webpackを使用してアプリケーションをバンドルする場合、nativescript-dev-webpack@0.15.0以上でVSCodeでアプリをデバッグできます。 Webpackバンドルアプリのデバッグを有効にするには、次のセットアップが必要です。
- VSCode拡張機能(https://www.nativescript.org/nativescript-for-visual-studio-code)を最新バージョンに更新します。
- nativescript-dev-webpackのバージョンが0.15.0以上であることを確認してください。
- npm i nativescript-dev-webpack@latest --save-devを実行し、必要に応じてwebpack.config.jsを作成/更新します(アップグレードの詳細はこちら)。
- VSCodeでlaunch.jsonファイルを開き、目的のデバッグオプションのtnsArgsキーに--bundleフラグを追加します。
"tnsArgs":["--bundle"]の設定例:
{
"name": "Launch on Android",
"type": "nativescript",
"request": "launch",
"platform": "android",
"appRoot": "${workspaceRoot}",
"sourceMaps": true,
"watch": true,
"sourceMapPathOverrides": {
"webpack:///*": "${workspaceRoot}/app/*"
},
"tnsArgs":["--bundle"]
},VSCodeはsourceMapPathOverridesキーを自動生成することに注意してください。
- VSCodeでデバッグを開始します。
debugコマンドに追加の引数を指定する
内部では、特定のデバッグ構成を開始すると、さまざまな引数を指定してtns debugコマンドが実行されます。 launch.jsonのデバッグ構成定義のtnsArgsプロパティに引数を設定することにより、追加の引数を指定できます。 たとえば、Launch on iOSに"tnsArgs": "--log=trace"を設定すると、 バックグラウンドでVS Codeがtns debug ios --no-client --log=traceコマンドを実行します。 デバッグコンソールでより詳細な情報を確認できます。
診断ログを有効にする
launch.jsonファイルの特定のデバッグ構成のdiagnosticLoggingフラグがtrue(デフォルト値はfalse) に設定されている場合、デバッガーをNativeScriptアプリケーションにアタッチした後、診断メッセージがデバッガーコンソールに出力されます。 これは、フロントエンドとバックエンド間の通信の一部であるすべての送受信メッセージがログに記録されるため、拡張機能自体の大まかなデバッグに役立ちます。
NativeScript固有のコマンドを使用する
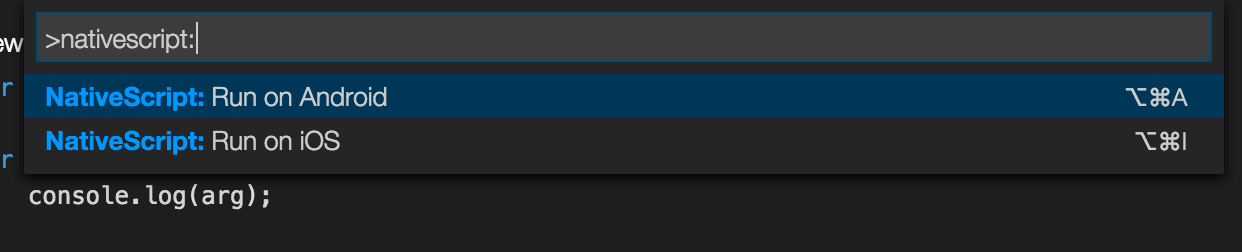
コマンドパレットにnativescriptを入力すると、NativeScript固有のコマンドがすべて表示されます。現在、そのうちの2つだけですが、リストは将来拡大します。

このRun on Android/iOSコマンドは、NativeScript CLIのtns runコマンドと同等です。 Visual Studio Codeから直接エミュレータ/デバイスでアプリをビルド、デプロイ、実行できます。
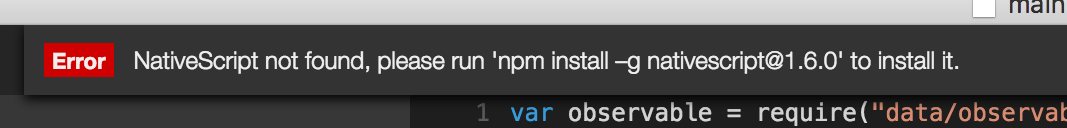
NativeScript CLIバージョンの検出
拡張機能は、グローバルにインストールされたNativeScript CLIに依存します。見つからない場合は、エラーメッセージが表示されます。