ユーザーインターフェイス /
コンポーネント / スイッチ
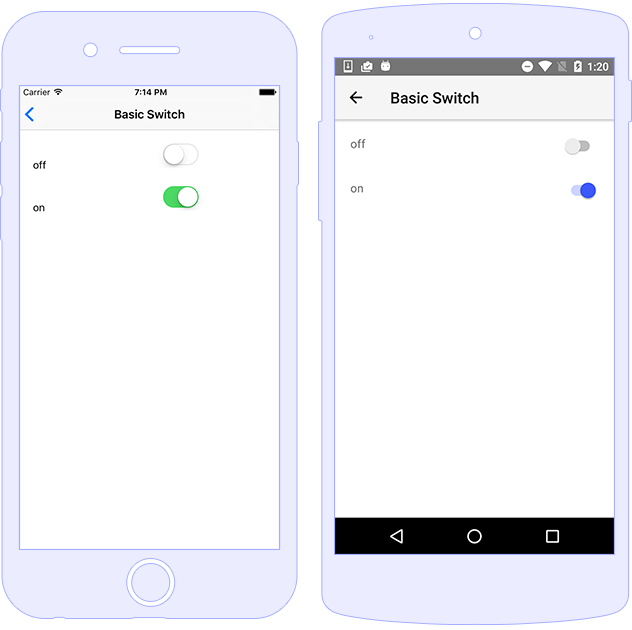
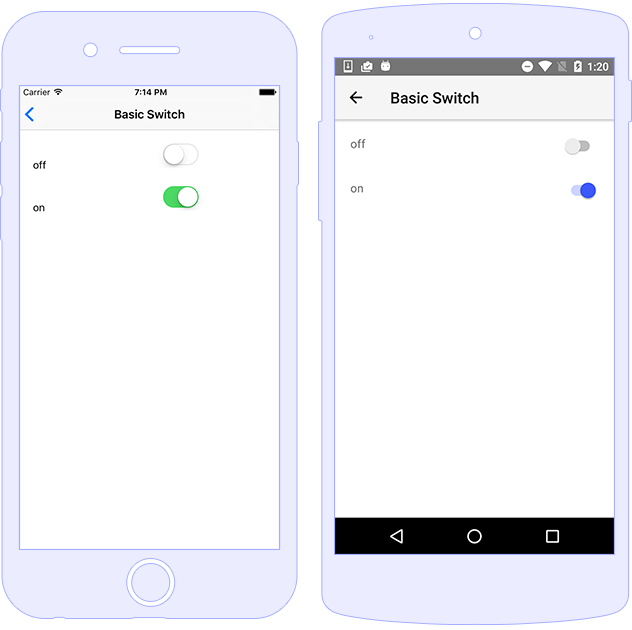
スイッチ
Switchコンポーネントを使用すると、ユーザーはコントロールを2つの状態間で切り替えることができます。
コンポーネントのデフォルトの状態はoffまたはfalseですが、
checkedプロパティに論理値を設定することで状態を変更できます。
状態変更イベントを処理するには、checkedChangeプロパティを使用できます。
このプロパティは、値が変更されたときにアプリに通知します。

使用法
<Switch checked="true" loaded="onSwitchLoaded"/>
function onSwitchLoaded(argsloaded) {
const mySwitch = argsloaded.object;
mySwitch.on("checkedChange", (args) => {
const sw = args.object;
const isChecked = sw.checked;
console.log(`Switch new value ${isChecked}`);
});
}
exports.onSwitchLoaded = onSwitchLoaded;
import { Switch } from "tns-core-modules/ui/switch";
export function onSwitchLoaded(argsloaded) {
const mySwitch: Switch = <Switch> argsloaded.object;
mySwitch.on("checkedChange", (args) => {
let sw: Switch = <Switch> args.object;
let isChecked = sw.checked;
console.log(`Switch new value ${isChecked}`);
});
}
デモソース
スタイリング
<Switch color="yellow" backgroundColor="green" offBackgroundColor="red"/>
デモソース
コードビハインドによるSwitchコンポーネントの作成
<!-- The Layout that will hold the dynamically created Switch -->
<StackLayout id="stackLayoutId" class="m-15 text-center" width="80%" height="80%">
<Label text="{{ 'Result: ' + swResult}}" textWrap="true" class="h2"/>
</StackLayout>
// creating new Switch and binding the checked property
const mySwitch = new switchModule.Switch();
const options = {
sourceProperty: "isChecked",
targetProperty: "checked"
};
mySwitch.bind(options, vm);
mySwitch.on("checkedChange", (args) => {
console.log(args.object.checked);
});
// setting up mySwitch.checked to true via binding
vm.set("isChecked", true);
// The above code is equivalent to binding via the XML
/*
*/
// adding the created element to already existing layout
stackLayout.addChild(mySwitch);
// creating new Switch and binding the checked property
const mySwitch = new Switch();
const options = {
sourceProperty: "isChecked",
targetProperty: "checked"
};
mySwitch.bind(options, vm);
mySwitch.on("checkedChange", (swargs) => {
console.log((<Switch>swargs.object).checked);
});
// setting up mySwitch.checked to true via binding
vm.set("isChecked", true);
// The above code is equivalent to binding via the XML
/*
<Switch checked="">
*/
// Adding the created element to already existing layout
stackLayout.addChild(mySwitch);
プロパティ
| 名前 | タイプ | 説明 |
|---|
checked | boolean | スイッチがチェック(ON)か否かを取得または設定します。 |
offBackgroundColor | Color | OFF時の色取得または設定します。 |
APIリファレンス
ネイティブコンポーネント