NativeScriptアプリケーションテンプレート
アプリケーションテンプレートの概要
NativeScriptアプリテンプレートは、NativeScriptで開発された完全に機能するモバイルアプリケーションの設計図です。NativeScriptチームが管理するテンプレートはGitHubにあります。各テンプレートは、npmパッケージとしても公開されます(TypeScriptマスター詳細テンプレートを使用したNativeScript Coreなど)。
Angular&TypeScript、Vue、Vanilla JavaScript、TypeScriptなど、サポートされているすべてのフレーバーで、ベストコーディングプラクティスを使用してNativeScriptアプリケーションをブートストラップするのに役立つテンプレートがいくつかあります。
テンプレートのいずれかを使用して新しいアプリを作成するには、次のコマンドを使用できます。
上記のコマンドtns-template-nameでは、使用するテンプレートを指定する必要があります。各テンプレートの名前については、以下を参照してください。
NativeScriptの異なるバージョンは、アプリケーションテンプレートに異なるコードを持つことができます。古いバージョンのフレームワークを使用してアプリを作成する場合、現在のNativeScriptリリースに含まれている機能よりも少ない機能を使用する可能性があります。
ブランク


tns-template-blank - JavaScript
GitHubリポジトリ:https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-blank
tns-template-blank-ts - TypeScript
Githubリポジトリ:https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-blank-ts
単一のページがあり、カスタムスタイルがない基本テンプレート。最小限のクリーンなコードが必要な場合に役立ちます。
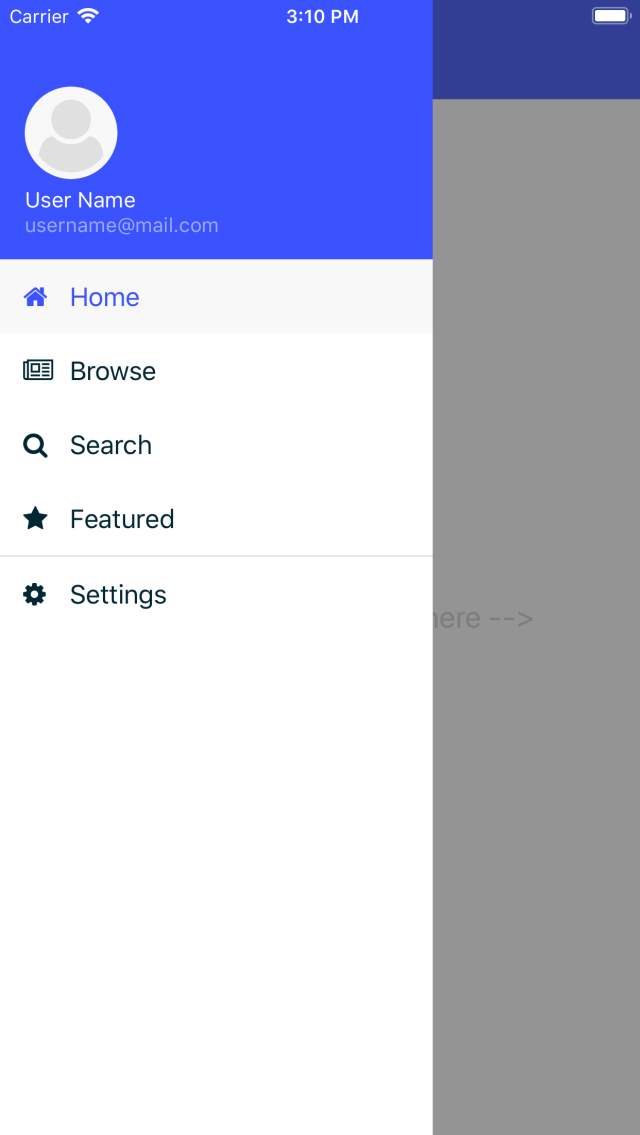
ドロワーナビゲーション


tns-template-drawer-navigation - JavaScript
Githubリポジトリ:https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-drawer-navigation
tns-template-drawer-navigation-ts - TypeScript
このテンプレートには、いくつかのページを持つNativeScript UIの組み込みコンポーネントから事前構成されたSideDrawerコンポーネントが含まれています。
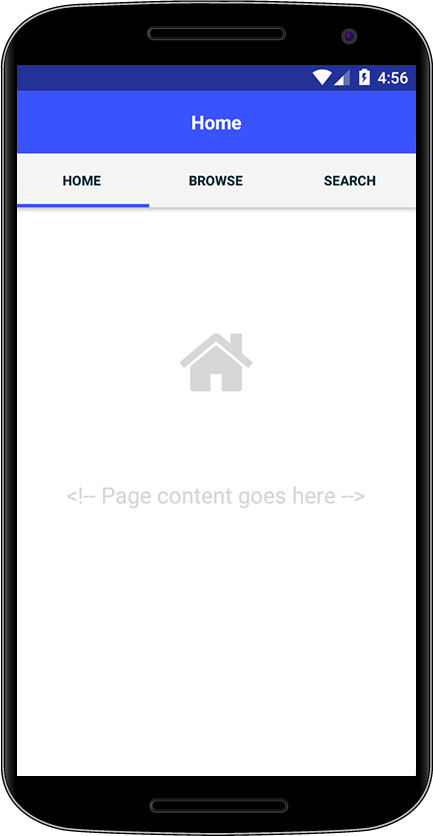
タブ


tns-template-tab-navigation - JavaScript
Githubリポジトリ:https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-tab-navigation
tns-template-tab-navigation-ts - TypeScript
Githubリポジトリ:https://github.com/NativeScript/nativescript-app -templates/tree/master/packages/template-tab-navigation-ts
このテンプレートは、ナビゲーションにTabViewコンポーネントを使用します。また、タブにデータを入力してナビゲーションを実行する方法を示す複数のページも含まれています。
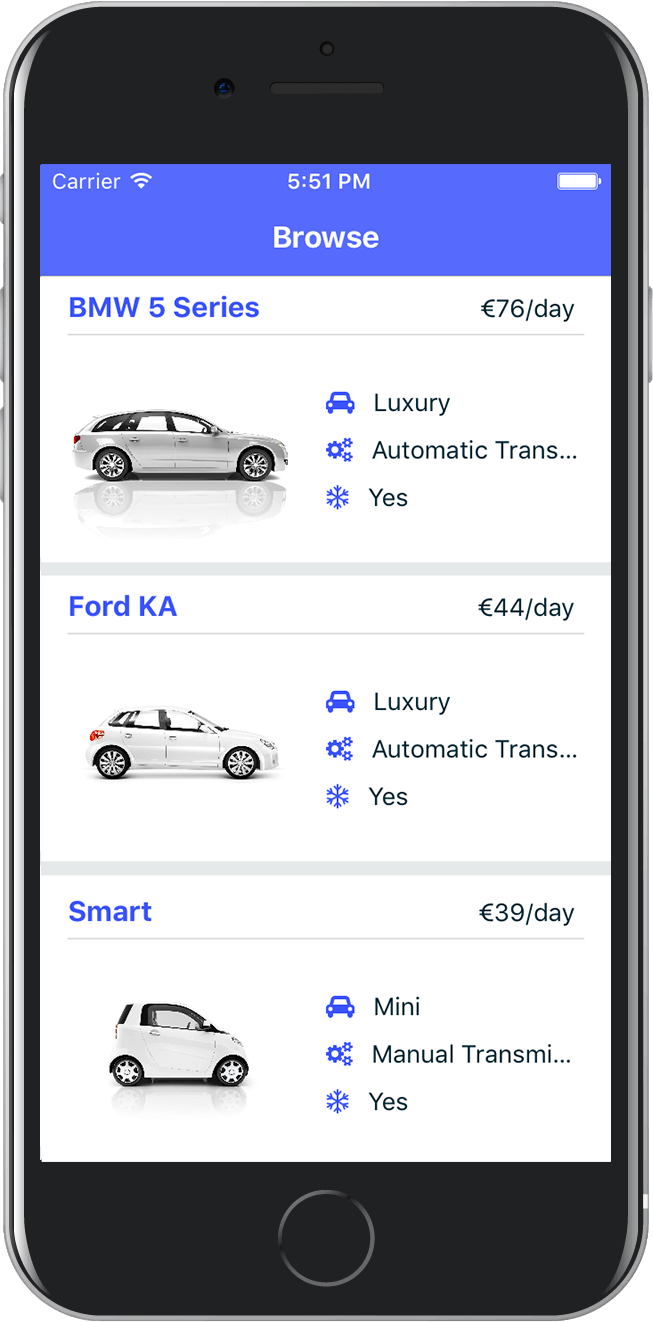
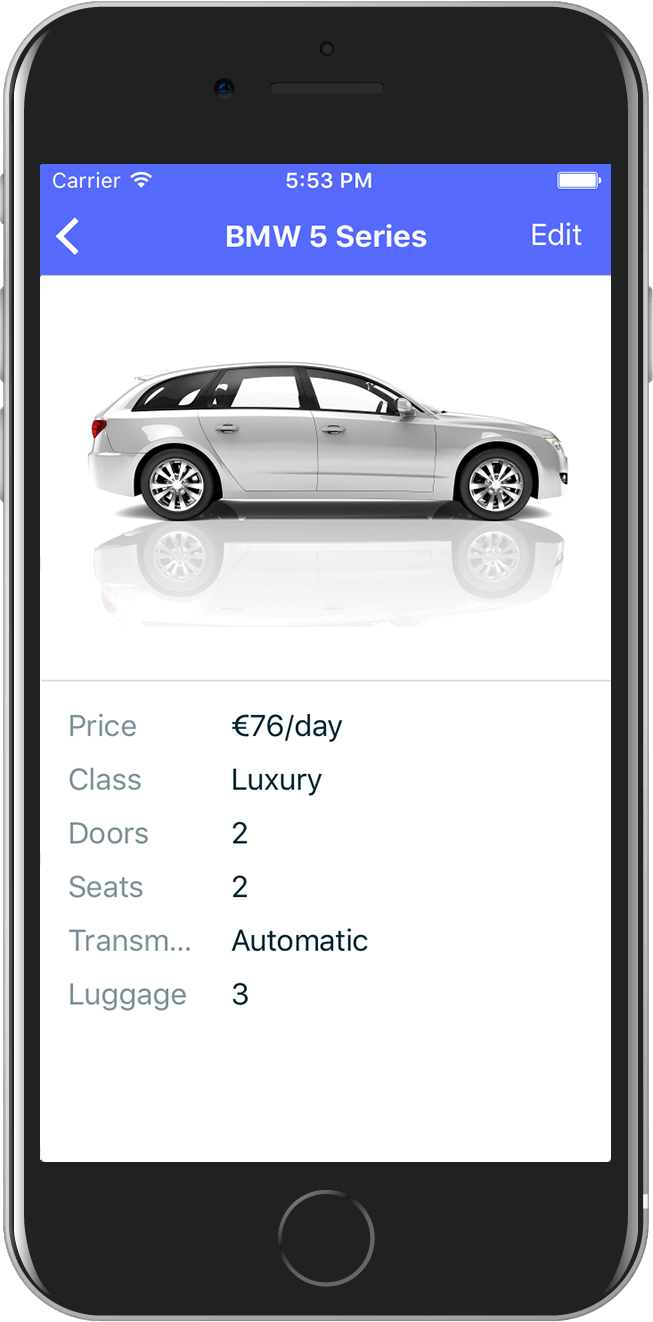
Firebaseを使用したマスター詳細


tns-template-master-detail - JavaScript
Githubリポジトリ:https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-master-detail
tns-template-master-detail-ts - TypeScript
Githubリポジトリ:https://github.com/NativeScript/nativescript-app -templates/tree/master/packages/template-master-detail-ts
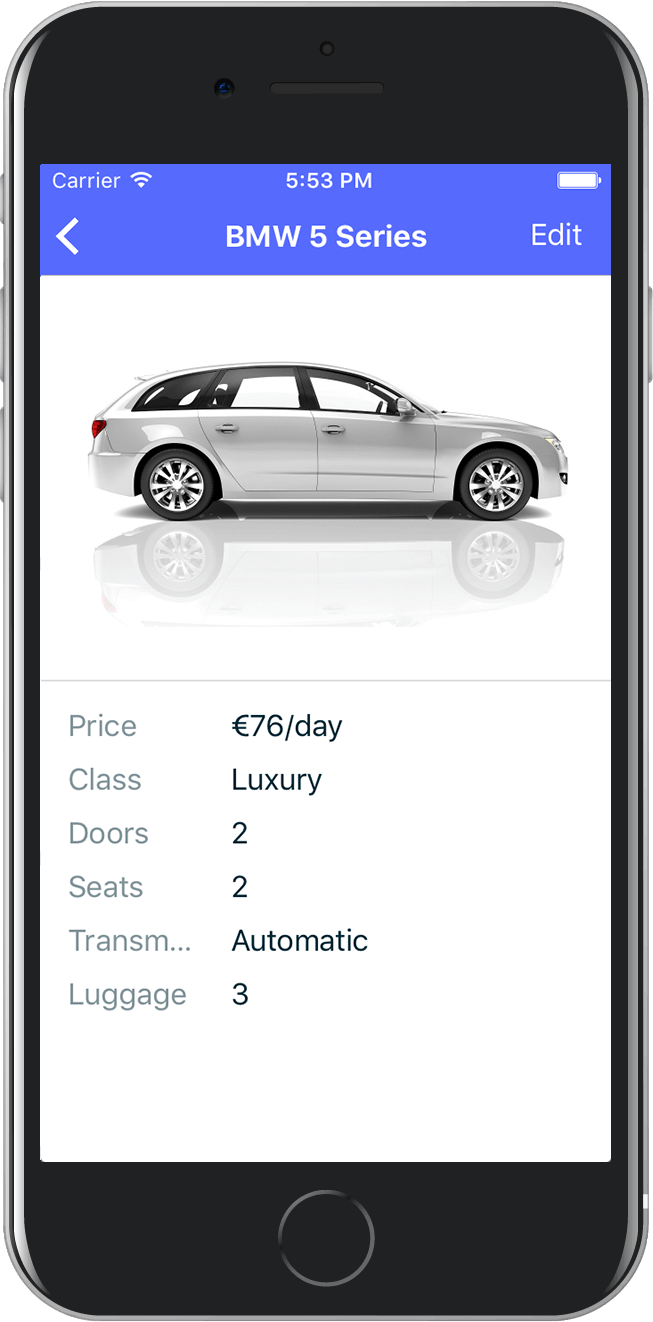
このマスター/ディテールテンプレートは、オブジェクトのコレクションとその詳細を表示するアプリの基本的な構成要素であり、オンラインモードとオフラインモードの両方で動作する必要があります。Firebaseをバックエンドとして利用します。
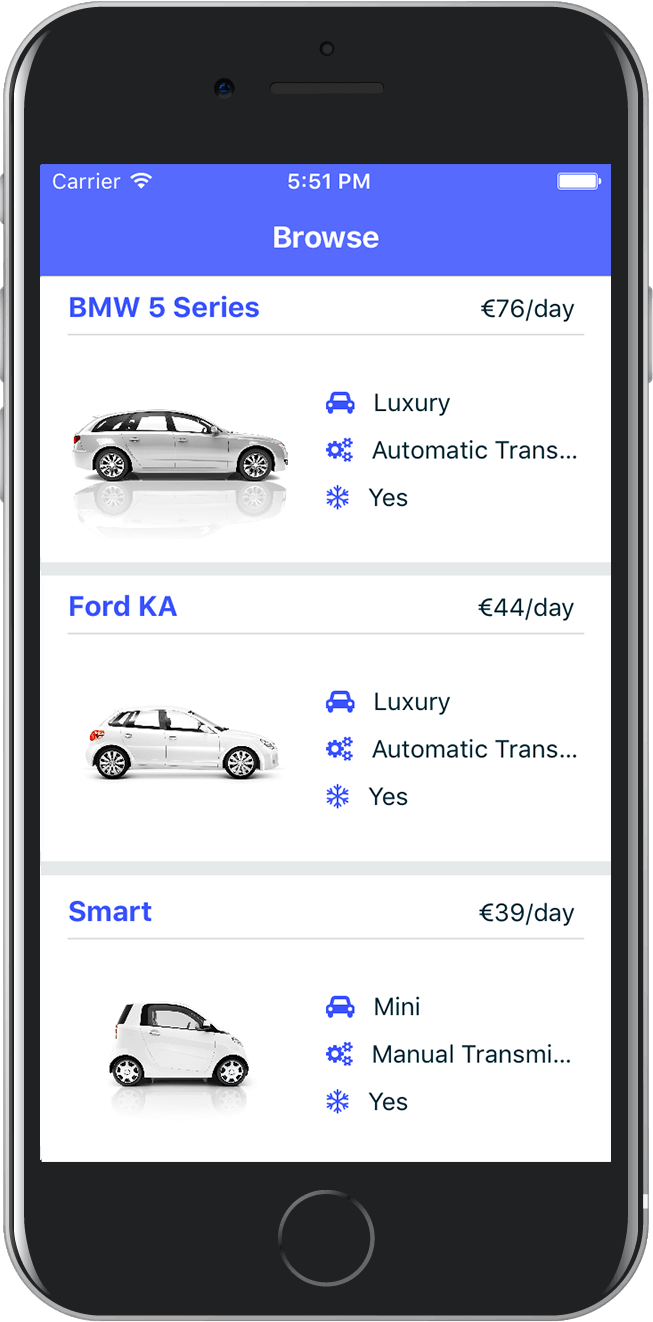
Kinveyを使用したマスター詳細


tns-template-master-detail-kinvey - JavaScript
tns-template-master-detail-kinvey-ts- TypeScript
このテンプレートは、機能的にはFirebaseのマスター詳細と同じです。唯一の違いは、Kinveyをバックエンドとして使用することです。