コアコンセプト / 入れ子のナビゲーション
この記事の主な目標は、ネストされたナビゲーション構造を作成するためのいくつかの優れた解決策を示すことです。
この記事は厳密なガイドを目的とするものではありませんが、順方向(フレームやアウトレットなど)と横方向のナビゲーション(引き出し、タブ、下のナビゲーションなど)を使用しながら複雑なナビゲーション構造を作成する方法を理解するのに役立ちます。
各記事セクションでは、視覚的なガイドと対応するプレイグラウンドデモを見つけることができます。
簡単なルール
ナビゲーションウィジェットのネストに関しては、1つの簡単なルールがあります。
重要:
フレームまたはタブ/ボトムナビゲーションを入れ子にする場合、マークアップに直接これらの要素を含めることはできません。代わりに、レイアウトでラップし、このレイアウトを入れ子にします。
これらのコンポーネントが複数ある場合、ほとんどのシナリオでそれらにまたがります。
この理由は、iOSでは、ナビゲーションコントローラーが、独自のレイアウトパラメーターに関係なく、親によって提供されるすべてのスペースを常に使用するためです。
以下の例で、これがどのように行われるかを確認できます。
単純な前方ナビゲーションの入れ子

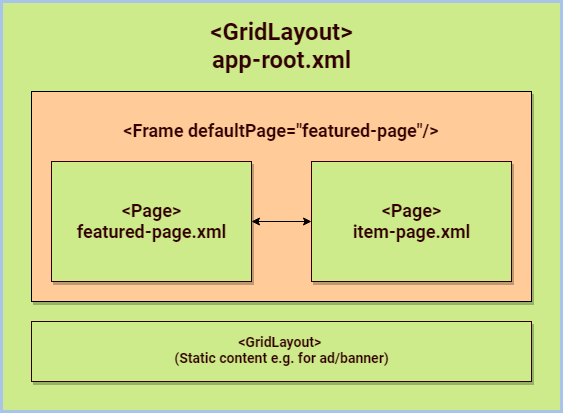
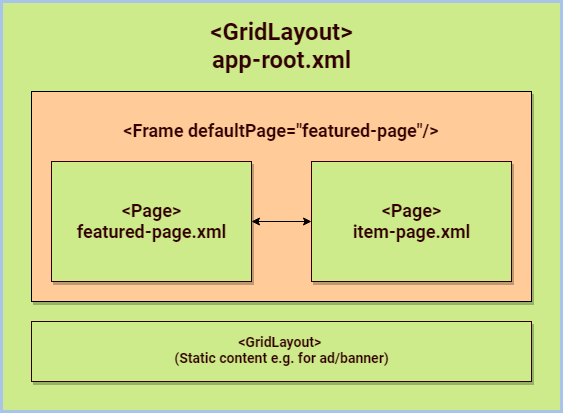
単純な前方ナビゲーションの入れ子: たとえば、広告バナーを上部/下部に表示するためのレイアウト内のFrame(静的コンテンツ)。
ルートページは、ネストされた前方ナビゲーション(Frame)と静的コンテンツ(レイアウト)のラッパーとしてレイアウト(GridLayoutなど)を使用しています。
GridLayout
> Frame (forward navigation)
>> Pages
> Static Content
コード:プレイグラウンドデモTypeScript
単純な横方向ナビゲーションの入れ子

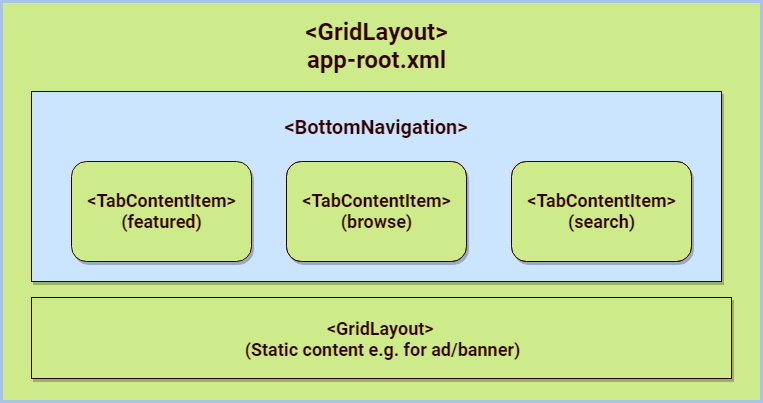
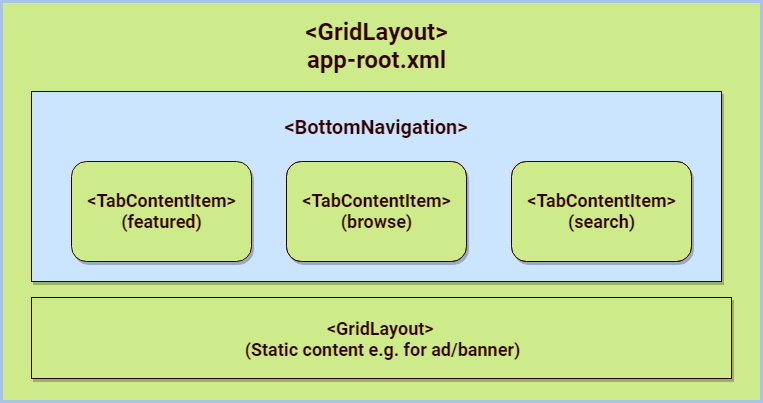
単純な横方向ナビゲーションの入れ子: レイアウト内のBottomNavigation。たとえば、上部/下部に広告バナーを表示します。
GridLayout
> BottomNavigation (lateral navigation)
>> Pages | Layouts
> Static Content
プレイグラウンドデモTypeScript
前方ナビゲーションでの下方向の入れ子

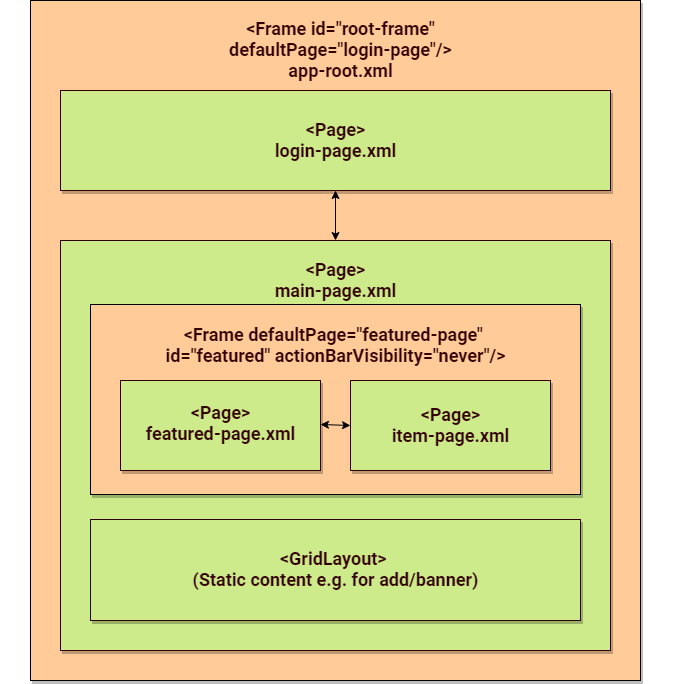
第二レベルの階層への遷移など、ページ/フレーム内にフレームをネストします。
注釈:
各Frameには、デフォルトで独自のActionBarが付属しています。
ナビゲーションをネストするときに、画面の上部に1つのActionBarを保持するのが一般的です。
必要に応じてActionBarを非表示にしないように、FrameのactionBarVisibilityプロパティを設定します。
Frame (root forward navigation)
> Page (login)
> Page (home)
>> Frame (secondary forward navigation)
>>> Page
プレイグラウンドデモTypeScript
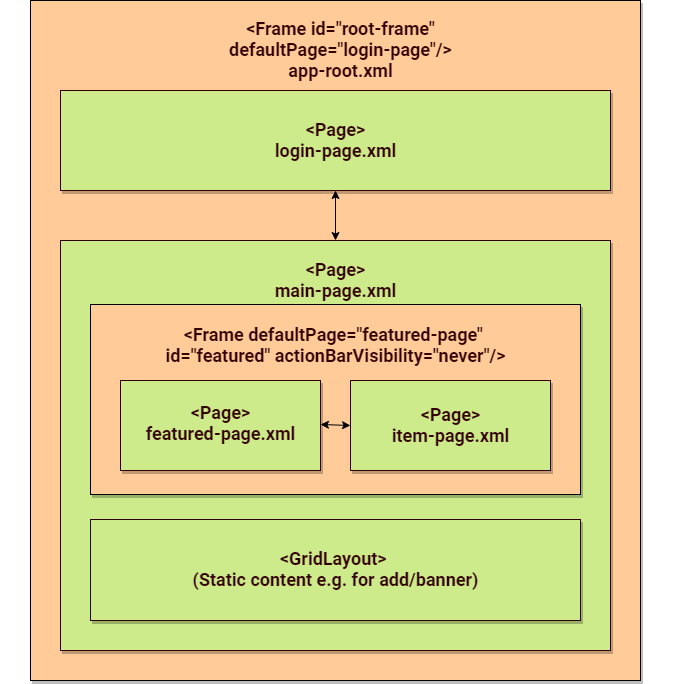
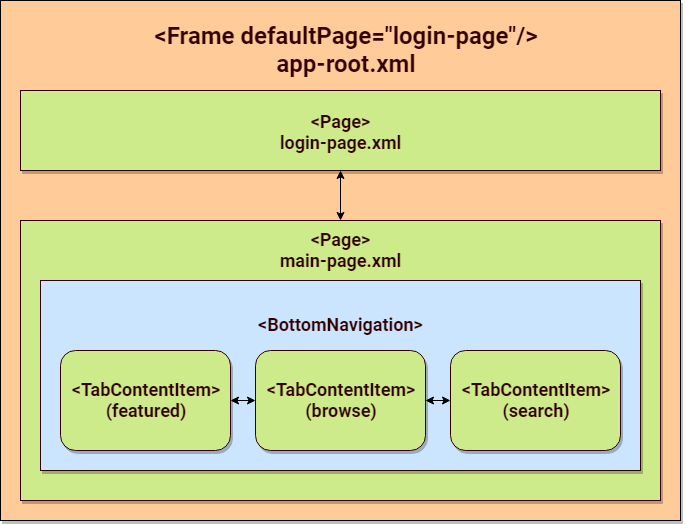
前方ナビゲーションの横方向の入れ子

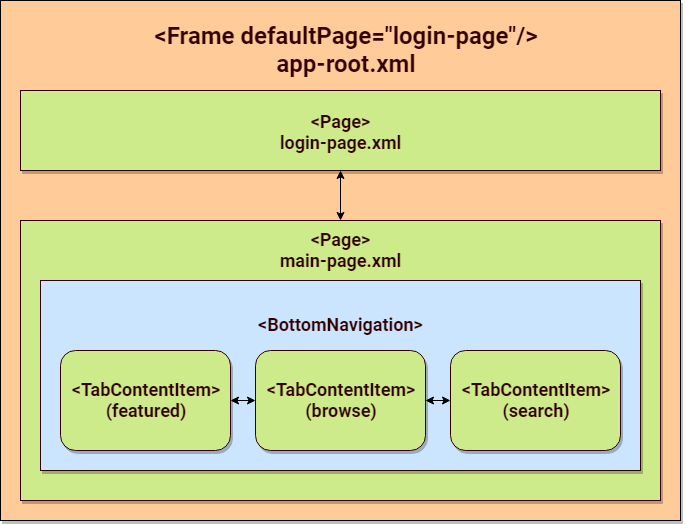
ページ/フレーム内にBottomNavigationをネストします。たとえば、ネストされたBottomNavigationを持つページへの前方ナビゲーションを備えたログインページ。
Frame
> LoginPage
> MainPage
>> BottomNavigation
プレイグラウンドデモTypeScript
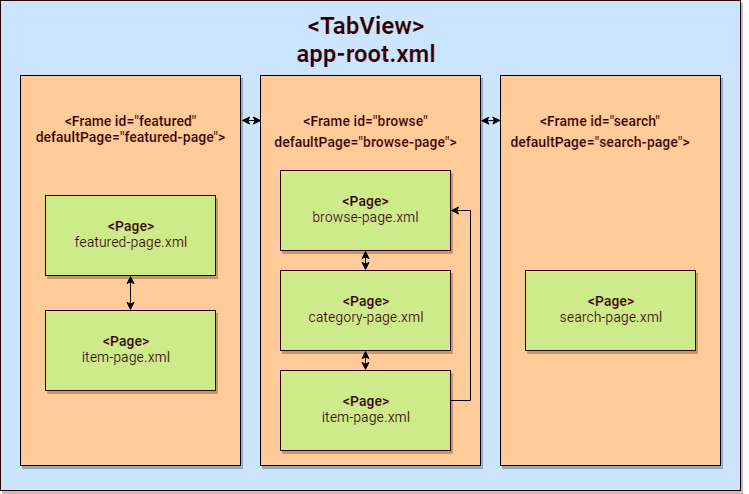
横方向ナビゲーションでの入れ子

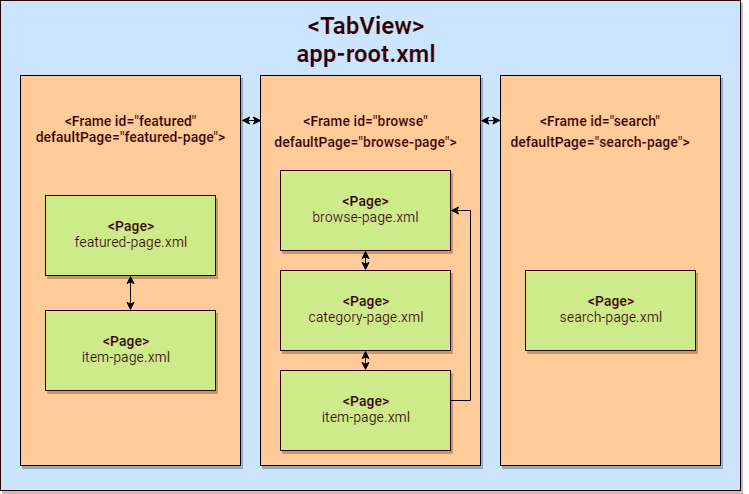
複数のネストされたフレームを持つルートBottomNavigation。
BottomNavigation (lateral navigation)
> Frame (id="featured" defaultPage="featured-page")
> Frame (id="browse" defaultPage="browse-page")
> Frame (id="search" defaultPage="search-page")
プレイグラウンドデモTypeScript TabView > Frames >> Pages
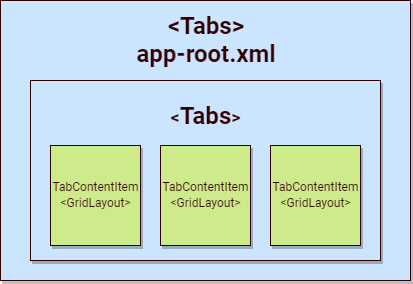
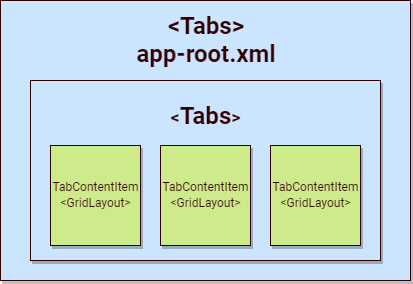
横方向の入れ子

この例では、AndroidのルートTabViewが明示的に最下部に設定されています(設計上、タブはiOSでは常に最下部に配置されますが、Androidでは配置を変更できます)。
BottomNavigation (lateral navigation)
TabContentItem > Tabs (lateral navigation)
>> another content (e.g. layout or Frame)
TabContentItem > another content (e.g. layout or Frame)
TabContentItem > another content (e.g. layout or Frame)
プレイグラウンドデモTypeScript
入れ子のナビゲーションシナリオの組み合わせ

次の例は、いくつかのネストされたナビゲーションを組み合わせたシナリオを示しています(ネストされた異なるレベルでの横方向ナビゲーションと前方ナビゲーションの両方)。
たとえば、RadSidedrawer + LoginページからTabViewのあるページに移動します。
また、1つのTabViewで各タブ項目にタブ内の前方ナビゲーションがあります。
独自の前方ナビゲーションを備えたモーダルページもあります。
RadSideDrawer (lateral navigation)
drawer content
> Frame id="root-frame" (forward navigation)
>> Page (e.g. login-page)
>> Page (e.g. main-page) with BottomNavigation (lateral navigation)
TabContentItem >>> Frame (featured)
>>>> Page (featured-page)
TabContentItem >>> Frame (browse)
>>>> Page (browse-page)
TabContentItem >>> Frame (search)
>>>> Page (search-page)
drawer link
> Modal page root (Frame - forward navigation)
>> Modal Page
drawer link
>> Page (e.g. info-page loaded via "root-frame")
プレイグラウンドデモTypeScript